Cómo hacer buenas capturas en Chrome y Firefox sin instalar nada
Para sacar un buen pantallazo en un navegador Google o Firefox no hace falta instalar extensiones de terceros. Sólo hay que seguir este método en cada caso.

Si quieres sacar un buen pantallazo en el PC existen varias formas de hacerlo según el sistema. Si estamos en Windows tenemos la vieja tecla de Impar Pant para hacerle una captura al display. Y si estamos en Mac, con la combinación de teclas Cmd + Shift + 4 activaremos un cursor para seleccionar la zona de pantalla a capturar. Además hay herramientas como Windows Snipping Tool, o extensiones como Smartshot para ello. Pero también hay formas que no exigen de instalar nada y que los propios navegadores llevan implementadas. Así que vamos a aprender a hacerlo en Chrome y en Firefox:
Captura con Google Chrome
Disponible en las versiones más recientes del navegador, Chrome tiene una serie de funciones para sacar capturas dentro del propio navegador que no requieren de extensión extra, y que incluso se le pueden poner una serie de marcos para conseguir un pantallazo como si lo hicieras con un smartphone.
Paso 1
Lo primero es abrir un complicado pero secreto y útil menú llamado Chrome Dev Tools, herramientas del desarrollador que nos da acceso a una nueva gama de funciones. Podemos seguir la dirección Ajustes > Herramientas > Herramientas de Diseñador o si estamos en Windows pulsar la tecla F12 y si estamos en un Mac la combinación Cmd + Shift + I.

Paso 2
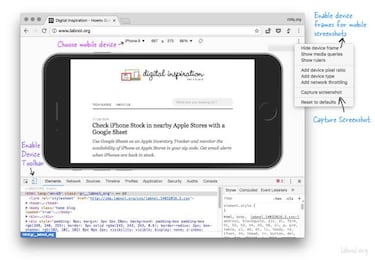
Con esto se nos abrirán las opciones de desarrollador. Ahora tenemos que buscar en esa ventana de comandos el icono de Device Toolbar, y pulsarlo para que se vuelva azul y despliegue un listado de funciones. Aquí podemos escoger el marco que tendrá la captura según el modelo de móvil que usemos -si un Nexus, o un iPhone 6S. Tras elegir debemos ajustar el zoom al 100% y darle al icono de Rotate para cambiar la orientación de la pantalla.
Paso 3
Ya lo tenemos todo preparado. Ahora basta con darle al menú de la esquina superior derecha, los tres puntos en vertical, para activar el marco de dispositivo, luego elegimos Capture Screenshot y ya tenemos el pantallazo hecho en formato PNG y con cierto estilo además.
Captura con Firefox
Noticias relacionadas
Al igual que con Chrome, el navegador Firefox permite también usar una herramienta de capturas sin tener que instalar nada extra, pero a diferencia del browser de Google, Firefox es capaz de capturar una página web entera y no sólo la parte que estamos viendo en la pantalla. Para ello debemos abrir las herramientas Web Developer en Firefox. Esto se hace abriendo el menú del browser (las tres barras verticales de la parte superior derecha) y escogiendo la opción Desarrollador. Del menú que se acaba de abrir le damos a la opción Consola Web, y cuando la parte inferior del browser haya cambiado, en los iconos de la derecha debemos pulsar sobre el engranaje.

A continuación se desplegará un enorme listado de funciones y opciones. Fijaos en el de la izquierda que pone Botones de la cada de herramientas, y dadle a Hacer una captura de pantalla de la página entera. Firefox añadirá un icono de cámara a la barra del desarrollador, permitiendo sacar caps con un sólo click.